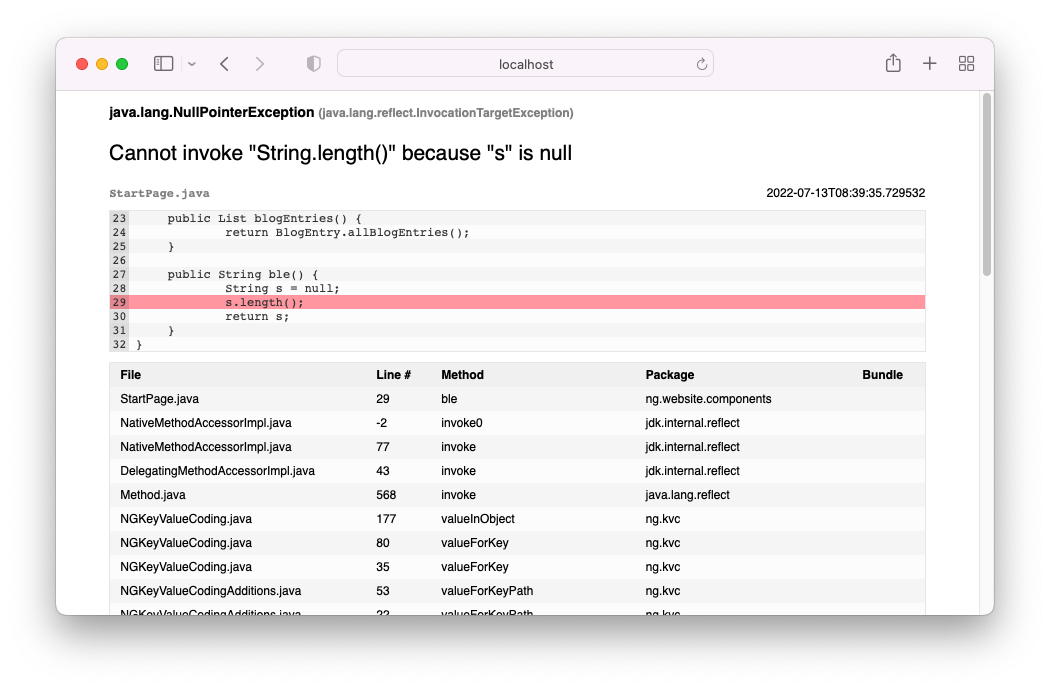
We have a nice Exception page!
One of the most important productivity tools a developer can have is good error reporting. And incidentally, it's also really useful during the development of a web framework.
ng-objects now sports it's very own exception page based on the look of Wonder's ERXExceptionPage (which I also wrote. What a huge coincidence).
This work also started thoughts about concepts in the environment, required the implementation of a new Dynamic Element (NGGenericContainer) and helped figure out a couple of bugs in templating.
Dogfooding is useful.
And now what? Well, it feels exceptions should be handled in different ways depending on the environment in which they happen. In development, you want the stack trace and the related code in your face as quickly as possible. In production, you want the user to be somewhat informed about what happened, perhaps with a nice look, and probably a method to report it in a useful way making it easy to get at debugging information and start figuring things out.
That's work for the next few months. But for now, we at least have an exception page in development. Just look at it! Isn't it lovely?